기타
postion fixed와 sticky
citron031
2023. 3. 15. 22:55
fixed와 sticky는 언뜻보면 비슷할지도 모르지만, 분명히 다른 쓰임새를 가진다.
fixed는 사용자가 보는 화면에서 완전 고정된 위치를 가지지만, sticky는 상대적인 위치를 가지다가, 화면에서 벗어나면 fixed처럼 움직이는 특성을 가진다.
<div class="container">
<div>
<h1>HELLO WORLD</h1>
</div>
<div class="side">
<p>GOOD</p>
</div>
</div>.container {
height: 1000px;
}
.side {
/* position: fixed; */
position: sticky;
top: 20px;
left: 50px;
height: 100px;
width: 100px;
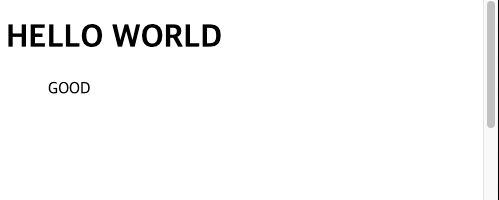
}위와 같이 웹이 구성되었을 때, 스크롤이 맨 위에 위치한 화면은 다음과 같다.
처음에 sticky는 상대적인 위치를 가진다.

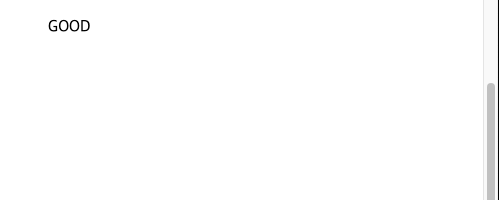
스크롤을 밑으로 내리면, sticky값이 지정된 div는 다음과 같이 고정된 위치를 갖는다.

설정한 top: 20px; 만큼의 고정된 위치를 가진다.
반면, 이번엔 주석을 반대로 하여 fixed를 포지션으로 해보자. 그리고 글자를 잘 보이게 하기 위해서 붉은 색으로 변경하였다.
.container {
height: 1000px;
}
.side {
position: fixed;
/* position: sticky; */
top: 20px;
left: 50px;
height: 100px;
width: 100px;
color: red;
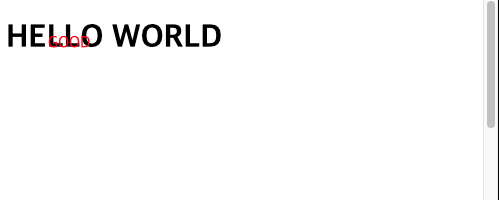
}이때 스크롤이 맨 위에 있으면 다음과 같이 보이게 된다.

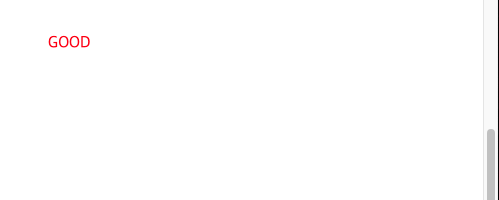
스크롤을 내려도 GOOD의 위치는 항상 고정되어 있다.

이와 같이 fixed와 sticky는 어느 때는 비슷하게 작동하지만, 엄연한 차이가 있고 sticky를 잘 활용하면 좋은 UI 개발에 편리함이 있을 것 같다.
다만, IE에서 sticky가 지원되지 않으므로 브라우저 환경에 따라서 사용할 수 있는지 확인이 필요하다.