개발자라면 한 번쯤 Tistory에 기술 블로그를 만들어보려고 시도했을 것이다.
그런데… 글을 아무리 써도 구글 검색 유입이 '0' 이라면?
내가 그랬다.
SEO에 좋다는 스킨도 적용했고, 구글 서치 콘솔 등록도 했고, 티스토리에서 제공하는 설정으로 meta 태그도 챙겼는데 정작 구글 검색엔진은 내 글을 쳐다도 안 본다.
그래서 이 문제를 정공법 + 편법 + 자동화로 해결해봤다.
우선, 구글이 내 블로그를 인식하긴 하나🥲
맨 처음에 구글 검색창에 site:citron031.tistory.com을 입력해봤을 때,
대부분 https://citron031.tistory.com/ 만 뜬다.
즉, 메인 페이지만 제대로 인덱싱되고 있었던 것!
국다는 스킨도 적용했고, 구글 서치 콘솔 등록도 했고, 티스토리에서 제공하는 설정으로 meta 태그도 챙겼는데 정작 구글 검색엔진은 내 글을 쳐다도 안 본다.
그래서 이 문제를 정공법 + 편법 + 자동화로 해결해봤다.
1. 우선, 구글이 내 블로그를 인식하긴 하나?
맨 처음에 구글 검색창에 site:citron031.tistory.com을 입력해봤을 때,
대부분 https://citron031.tistory.com/ 만 뜬다.
즉, 메인 페이지만 제대로 인덱싱되고 있었던 것!

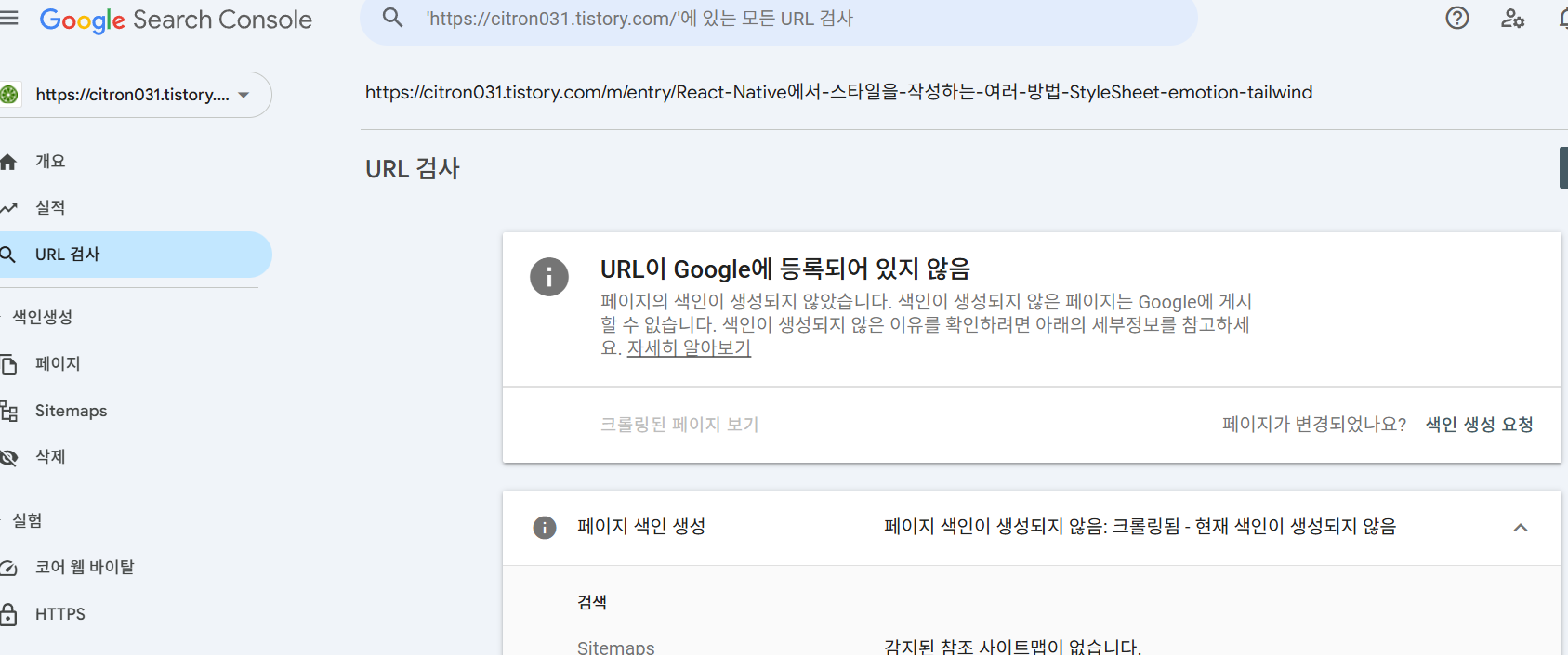
구글 서치 콘솔 상에서 페이지를 등록한 뒤 며칠이 지나도, 구글은 내 블로그의 페이지를 인식하지 못했다...
🤓robots.txt는 문제 없었을까?
Tistory의 기본 robots.txt는 다음과 같다 (https://citron031.tistory.com/robots.txt)
User-agent: *
Disallow: /guestbook
Disallow: /m/guestbook
Disallow: /manage
Disallow: /owner
Disallow: /admin
Disallow: /search
Disallow: /m/search
User-agent: bingbot
Crawl-delay: 20결론적으로는 글 본문에는 접근 제한이 없으므로 이 파일 자체는 문제 없음.
문제는 sitemap 쪽이었다.
😅Tistory는 sitemap을 직접 만드는 것을 지원하지 않는다
sitemap.xml에 접근해보면 사이트맵을 확인할 수 있다.
https://citron031.tistory.com/sitemap.xml
다만, 이 사이트맵은 티스토리에서 만든 것으로 내가 직접 사이트맵을 만들어 등록하면 내 페이지를 인식할 수 있지 않을까 생각했다.
그래서, 사이트맵을 만드는 방법을 생각해봤다.
https://www.xml-sitemaps.com/
Create your Google Sitemap Online - XML Sitemaps Generator
Powerful, yet easy to use Free account provides you with everything you get with the Online generator, plus the ability to: submit your sitemap directly from our servers update your sitemap without reuploading it to your website easily manage multiple webs
www.xml-sitemaps.com
참조> 위와 같이 자동으로 사이트맵을 만들어주는 사이트를 이용할 수도 있다.
📄 수동 생성 하기 (비추천)
- 위의 온라인 sitemap 생성기 사용
- XML 파일을 GitHub Pages에 올리고 링크를 구글 콘솔에 제출
하지만 이 방식은 수정할 때마다 직접 sitemap을 갱신해야 하고, 도메인이 달라서 구글이 신뢰하지 않는 문제가 생긴다.
🍺GitHub Actions + RSS 기반 자동 sitemap 생성하기 (진짜 자동화)
Tistory는 RSS 피드를 지원한다.
즉, 내 블로그의 RSS를 파싱해서 sitemap을 자동으로 만들 수 있다 🎶
https://citron031.tistory.com/rss
✔️ 사용한 기술
- GitHub Actions로 매일 자동 실행
- RSS 파서로 RSS를 읽고 sitemap.xml로 변환
- sitemap.xml 파일을 커밋하고 GitHub Pages로 배포
📁 예시 코드
sitemap.xml 자동 생성 스크립트는 다음과 같다. rss-parser를 사용해준다.
https://www.npmjs.com/package/rss-parser
rss-parser
A lightweight RSS parser, for Node and the browser. Latest version: 3.13.0, last published: 2 years ago. Start using rss-parser in your project by running `npm i rss-parser`. There are 373 other projects in the npm registry using rss-parser.
www.npmjs.com
import fs from 'fs';
import Parser from 'rss-parser';
const parser = new Parser({
headers: {
'User-Agent': 'Mozilla/5.0 (compatible; RSSBot/1.0)',
'Accept': 'application/rss+xml, application/xml;q=0.9, */*;q=0.8'
}
});
const rssUrl = 'https://citron031.tistory.com/rss';
const genSitemap = async () => {
const feed = await parser.parseURL(rssUrl);
const urls = feed.items.map(item => {
const pubDate = new Date(item.pubDate).toISOString();
return `
${item.link}
${pubDate}
0.80
`;
}).join('');
const xml = `
${urls}
`;
fs.writeFileSync('sitemap.xml', xml.trim());
};
genSitemap();
.github/workflows/update-sitemap.yml 자동화 설정은 다음과 같다.
name: Update Sitemap
on:
schedule:
- cron: '0 9 * * *' # 매일 18시 (KST)
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: '20'
- run: npm install
- run: node generate-sitemap.js
- run: |
git config user.name "citron03"
git config user.email "your@email.com"
git add sitemap.xml
git commit -m "Update sitemap.xml"
git push https://x-access-token:${{ secrets.ACTION_TOKEN }}@github.com/your-username/your-repo.git HEAD:main
secrets를 설정해주어야 하는데, 깃헙에 가서 개인 토큰을 만든 뒤 레포지토리 시크릿에 연결해주자 🌽
😕하지만 구글 콘솔에선 여전히 “사이트맵을 읽을 수 없음”?
이제 sitemap은 잘 생성되는데, Search Console에서 사이트맵을 가져올 수 없음 이라고 뜬다.
이유는 단순했다.
sitemap이 내 도메인이 아니라 github.io에 있기 때문.
구글은 도메인 일치 여부를 중요하게 본다.
즉, citron031.tistory.com에 대한 sitemap이라면 해당 도메인에서 호스팅되어야 한다는 뜻이다.
결국, 티스토리 블로그는 티스토리의 도메인에 있는 사이트맵 (티스토리가 제공하는)을 이용할 수 밖에 없다...
✅ 최종 해결 방법: 모바일 페이지 기준으로 Search Console 등록
모든 sitemap 자동화가 잘 되어 있어도, 서치 콘솔 등록이 잘못되어 있으면 인덱싱이 안 된다.
🔍 결론…
https://citron031.tistory.com/m 모바일 페이지 기준으로 Search Console 소유권 등록 후 다시 제출
그제서야 sitemap도 제대로 읽히고, 인덱싱도 시작되었다.
티스토리는 모바일 페이지를 기준으로 구글 서치 콘솔에 등록했어야 했다...
시행착오를 많이 거쳤는데, 허무한 결말이다 💧
그래도, sitemap.xml, rss, robots.txt에 대해서 알아갈 수 있었고, 깃헙 액션으로 rss 기반 sitemap을 생성하는 로직도 만들어보는 등, 새로 배운 내용들이 많아서 의미가 있었다 🤗
💘 작성한 코드들
https://github.com/citron03/tistory-citron031-sitemap
GitHub - citron03/tistory-citron031-sitemap: https://citron031.tistory.com/ 블로그 사이트 맵
https://citron031.tistory.com/ 블로그 사이트 맵. Contribute to citron03/tistory-citron031-sitemap development by creating an account on GitHub.
github.com
'기타' 카테고리의 다른 글
| HTML XPath 알아보기 - 기본 사용법, 주의사항, 활용 🎶 (0) | 2025.05.09 |
|---|---|
| 시멘틱 HTML, 제대로 써보기 🩶 & ARIA (Accessible Rich Internet Applications) (1) | 2025.04.28 |
| 프론트엔드 개발과 Mocking (axios-mock-adapter, Mock Service Worker) (0) | 2024.05.25 |
| 웹 성능 최적화를 위한 Critical CSS with 예제 (0) | 2024.05.01 |
| Etag를 활용한 브라우저 리소스 캐싱 (0) | 2024.04.15 |

